chrome一些比较好用的插件
点击图标即可清除缓存、cookie等,开发必备!
看到同事用的,颜值超高的JSON文件渲染,比之前用的JSON Viewer颜值还要高,更方便!
Web浏览Github项目时必备的插键,快速查看项目结构
sourcegraph配合 Github 使用,真是利器,有点 WebIDE 的感觉
官网Git History介绍只需要将 GitHub 仓库的 『github.com』网址替换为『github.githistory.xyz』,则可以动态显示文件的提交历史
3D 展示你 Github 上的提交活动,酷炫的
查看访问的网页主要采用了什么技术框架
Code Cola是一个可视化编辑在线页面css样式的chrome插件
对于经常折腾扩展的同志们,就不用担心扩展安装多了,chrome就卡的问题!有了它,轻松管理扩展,暂时不用却又舍不得卸载的扩展,就可以左击一键禁用和启用,右击卸载。必装!这个插件是最新(20190303)发现的,比之前的 SimpleExtManager 好用点
这个可以在 GitHub 中显示仓库大小,每个文件的大小,下载链接和复制文件内容的选项 ALT+左机就能下载了
这个扩展可以很炫酷地展示 GitHub 中任意一个文件的历史修改情况 打开某个文件点击 open history 就可以查看了
这个插件右击github上的目录或者文件会显示save as 可以保存到本地将文件
github创建工作流和提交问题的一个管理界面呀
提供代码直接复制的功能
开源中国最新资讯和linux命令查询
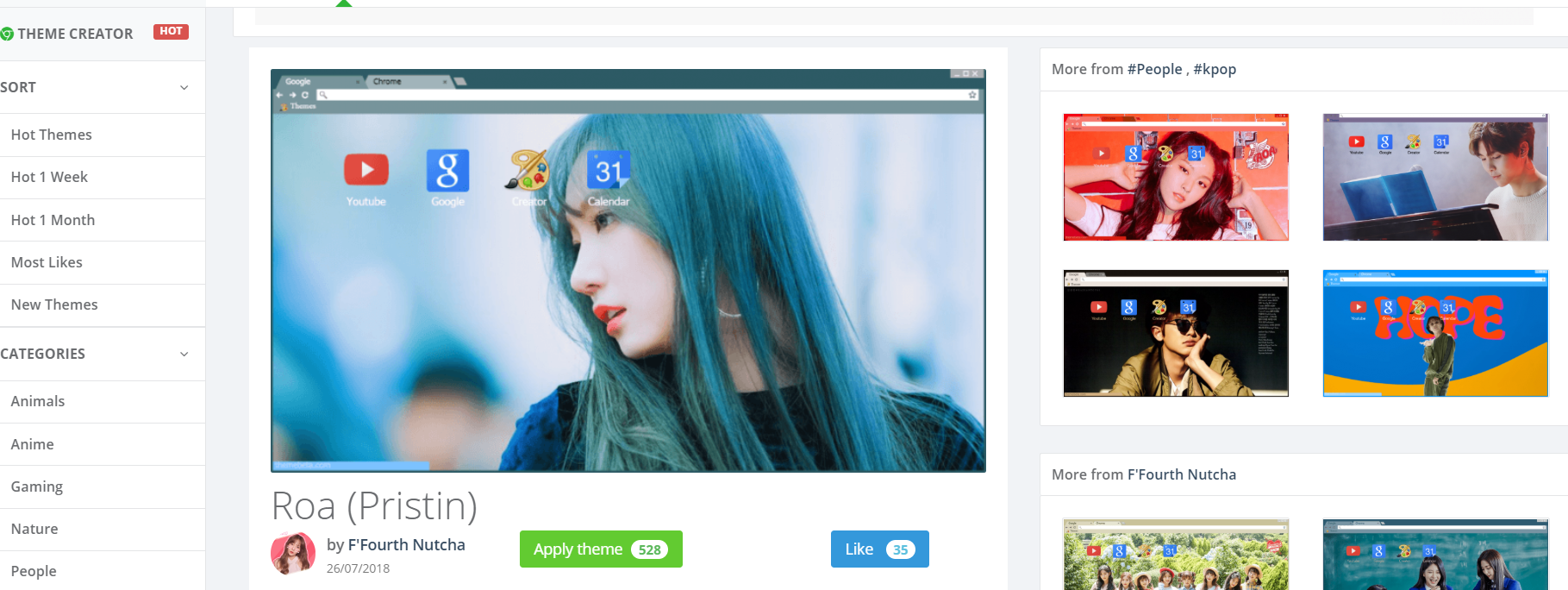
不算是插件 算是个chrome的主题插件 包含windows主题

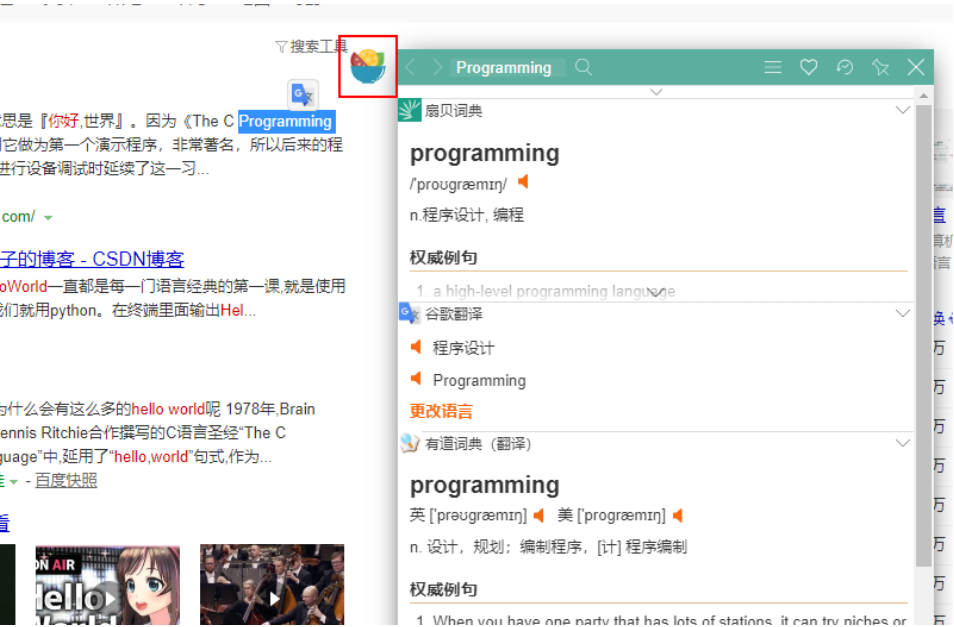
需要开启鼠标悬浮取词后使用
更多设置参考:http://www.spring4all.com/article/16957

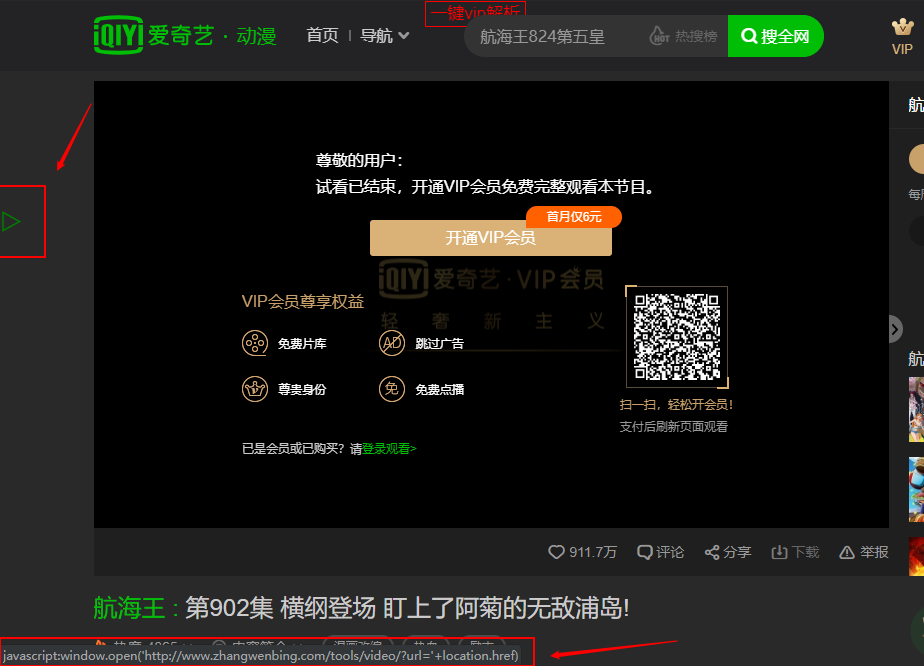
脚本地址:https://greasyfork.org/zh-CN/